
React Native :
인터페이스로 우리의 운영 체제(ios, 안드로이드...) 사이에 있는 것
Raact Native 로 코드를 작성하면 ios 또는 JAVA 안드로이드 코드로 번역이 됨.
ex) React Native 로 버튼 컴포넌트를 만드면 ios 나 안드로이드에 '버튼을 만들어줘' 라는 메세지로 요청을함
요청을 받은 운영체제는 버튼을 생성하는데 ios와 안드로이드의 버튼 생김새가 달라 보여지는 UI에서 차이가남
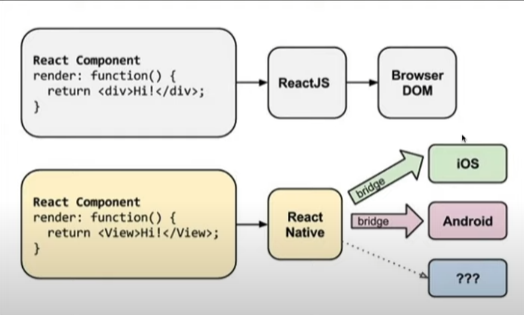
React Native 에서는 브라우저가 없고 bridge 라는 것이 존재
React Native 로 코드를 작성하면 bridge로 운영체제에 요청을 보내는 방식

작동원리를 살펴보면

위 사진을 보면 우리가 작성해야 하는 코드 부분은 JS 부분만인 유일하게 React Native 공부하면서 작성해할 곳이다.
Native 부분는 사용자가 화면에 어떠한 동작(event)을 하는지 감지하고 데이터를 수집하는 부분이다.
화면의 어느 부분을 눈렀는지 어떤 버튼을 눌렀는가 눌려진 시간은 어느정도 인가의 데이터를 감지하고 저정한다음
React Native는 JSON 메세지를 생성해서 bridge를 통해서 JS에 메세지를 전달한다.
내가 작성한 코드들이 메세지를 기다렸다가 어떤 코드인지에 따라 그 상황에 맞는 코드를 작동시켜서 역순으로 그 메세지를 Native 운영체제에 전달하고 UI에 업데이트를 한다.
React Native 의 작동원리는 이런 형식으로 작동한다고 볼 수 있다.
이러한 작동원리로 인해 브라우저가 따로 없고 bridge 를 통해서 메세지를 전달 받는 방식이라고 할 수 있다.
JS를 가지고 메세지를 보내고 메세지를 받는 것(bridge를 통해서)이 React Native 앱이다.
'프론트 엔드 > React Native' 카테고리의 다른 글
| React Native 알라딘 open api 사용 (0) | 2023.01.10 |
|---|---|
| React Native 공부중 (2) | 2023.01.04 |


댓글